Besucherstatistik - Graphische Auswertung ohne Graphikfunktionen
Autor
Flitze
Klicks 83645
Keywords:
Besucherstatistik Tutorial, Besucher zählen, Benutzerstatistik, Counter, User auf der Homepage zählen, Daten, Auswertung, keine Graphikfunktionen
Klicks 83645
Rating für Besucherstatistik
6.9 von 10
Bewertungen56
Stand
24.06.2010
6.9 von 10
Bewertungen56
Keywords:
Besucherstatistik Tutorial, Besucher zählen, Benutzerstatistik, Counter, User auf der Homepage zählen, Daten, Auswertung, keine Graphikfunktionen

Breadcrumb:
Tutorials » Besucherstatistik » Besucherstatistik - Graphische Auswertung ohne Graphikfunktionen

Graphische Auswertung ohne Graphikfunktionen
[ADSENSE_LINE]Ich betone das ohne deshalb, weil mich bereits mehrfach Leute angeschrieben haben und wissen wollten, wie ich meine Statistik erstelle, weil sie deren Funktionalität für ausreichend halten und sich nich in eine neue Thematik (-> Graphikfunktionen) einarbeiten wollen. Mein Diagramm basiert allein auf HTML-Elementen und ist somit auf keine Zusatzmodule angewiesen.
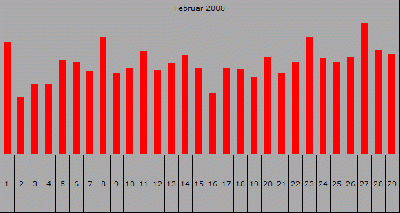
Beispiel:

(Zum Vergrößern bitte auf das Bild klicken)
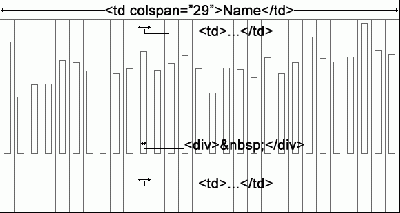
Grundsätzlicher Aufbau:

(Zum Vergrößern bitte auf das Bild klicken)
Der Rahmen bzw. die einzelnen Stellen sind also die Zellen einer Tabelle, während die einzelnen Balken jeweils durch ein DIV-Element mit einer bestimmten Höhe und Breite dargestellt werden. Höhe und Breite ergeben sich aus den auszuwertenden Daten. Konkret sind das die folgenden:
Name
-> Name des Diagramms (z.B. Januar 2008)
-> wird von uns festgelegt
-> Datentyp STRING
Hoehe
-> Gesamthöhe des Diagramms (also der Tabelle) in Pixel
-> wird von uns festgelegt
-> Datentyp INT
Breite
-> Gesamtbreite des Diagramms (also der Tabelle) in Pixel
-> wird von uns festgelegt
-> Datentyp INT
maximale Höhe des höchsten Balkens
-> Höhe eines DIV-Elements das als 'Balken' fungiert in Pixel
-> wird von uns festgelegt
-> Datentyp INT
Anzahl der Stellen des Diagramms
-> ergibt sich aus der Anzahl der betrachteten Datensätze (im Januar z.B. 31)
-> Stelle = X-Wert in einem Koordinatensystem
-> Datentyp Array
Anzahl der Werte des Diagramms
-> ergibt sich aus der Anzahl der betrachteten Datensätze (im Januar z.B. 31)
-> Wert = Y-Wert in einem Koordinatensystem
-> in unserem Fall die Anzahl der Besucher des betreffenden Tages/Monats/Jahres
-> Datentyp Array
In Quellcode umgesetzt sieht das so aus:
PHP:
<?php
$diagramme = array():
$diagramme['Tag'] = array();
$diagramme['Tag']['Name'] = "";
$diagramme['Tag']['Hoehe'] = 300;
$diagramme['Tag']['Breite'] = 580;
$diagramme['Tag']['Balken'] = 190;
$diagramme['Tag']['Stellen'] = array();
$diagramme['Tag']['Werte'] = array();
?>
Ich erstelle ein Array $diagramme, weil ich am Ende des Tutorials drei verschiedene Diagramme anzeige (alle Tage des gewählten Monats, alle Monate des gewählten Jahres, alle Jahre seit Beginn der Datenspeicherung), die aber alle den gleichen Aufbau haben. Also lasse ich $diagramme später in einer foreach-Schleife durchlaufen und muss den Code nur einmal notieren.
Damit der User veschiedene Diagramme auswählen kann, muss ich eine Eingabemaske - sprich ein Formular - erstellen. Dazu kann ich das im vorigen Kapitel beschriebene Formualr samt Fehlerprüfung verwenden. Die Variablen $tag, $monat und $jahr stehen mir also zur Verfügung. Wie man oben sieht, habe ich für $diagramme['Tag']['Name'], $diagramme['Tag']['Stellen'] und $diagramme['Tag']['Werte'] noch keine Werte eingetragen. Das hole ich nun nach:
PHP:
<?php
// Name z.B. Januar 2008
$diagramme['Tag']['Name'] = $Monatsnamen[$monat]." ".$jahr;
// $stellen bezeichnet die X-Werte des Diagramms
// als Standard wird 31 festgelegt
$stellen = 31;
// Wurde als Monat April (4), Juni (6),
// September (9) oder November (11)gewählt,
// wird die Anzahl der Stellen auf 30 begrenzt
if(in_array($monat, array(4,6,9,11)))
$stellen = 30;
// Wurde der Februar (2) gewählt, wird geprüft,
// ob es sich beim gewählten Jahr um ein Schaltjahr handelt
elseif($monat == 2){
if($jahr%4==0)
$stellen = 29;
else
$stellen = 28;
}
// Für jeden Tag wird der entsprechende Counter ausgelesen
for($i=1; $i<=$stellen; $i++){
$sql = "SELECT
Anzahl
FROM
Counter
WHERE
YEAR(Datum) = '".$jahr."' AND
MONTH(Datum) = '".$monat."' AND
DAYOFMONTH(Datum) = '".$i."'
";
$result = mysql_query($sql);
$row = mysql_fetch_assoc($result);
// Sollte kein Counter für einen Tag gefunden werden,
// ist $row['Anzahl'] NULL und wird durch den Cast-Operator
// (int) zu 0, so dass nur INT's vorliegen.
$diagramme['Tag']['Werte'][] = (int)$row['Anzahl'];
$diagramme['Tag']['Stellen'][] = $i;
}
?>
Die Kommentare sind m.E. als Erklärung eigentlich recht eindeutig. Erst wird geprüft, wie viele Datensätze (abhängig vom gewählten Datum) ausgelesen werden müssen. Danach werden die entsprechenden Counter des gewählten Monats aus der Datenbank geholt, deren Anzahl dann einem Wert im Diagramm entspricht. Die Beschriftung zu diesem Wert, also die Stelle, ist einfach der Tag des Monats numerisch ausgedrückt.
Nachdem nun alle Daten vorhanden sind, können wir zur Ausgabe schreiten, die da wie folgt aussieht:
PHP:
<?php
// Jedes Diagramm (Tag/Monat/Jahr) erzeugen
foreach($diagramme as $diagramm => $daten){
// Maximalwert aus den Daten ermitteln, der Maximalwert
// bekommt später die zuvor angegebene maximale Balkenhöhe in px
$maximalwert = max($daten['Werte'])!=0?max($daten['Werte']):1;
// Verhältnis aller Daten zum Maximalwert berechnen
// Jeder Wert erhält dann als Höhe einen Bruchteil der
// maximalen Balkenhöhe
$verhaeltnis = array();
foreach($daten['Werte'] as $key => $wert)
$verhaeltnis[$key] = $wert/$maximalwert;
// Tabelle erzeugen
echo "<table cellpadding=\"1\" style=\"width:".$daten['Breite']."px; height:".$daten['Hoehe']."px; text-align:center; background-color:#aaa; border:solid 1px black; font-size:10px; margin:10px auto\">\n";
// Diagrammname ausgeben
echo " <tr>\n".
" <td colspan=\"".count($daten['Werte'])."\" style=\"height:20px;\">\n".
$daten['Name']."\n".
" </td>\n".
" </tr>\n";
echo " <tr>\n";
// Werte - also Balken - ausgeben
foreach($verhaeltnis as $key => $wert){
// Breite einer Zelle berechnen,
// Ein Balken ist halb so breit wie eine Zelle,
// deshalb das '/2'
echo " <td style=\"vertical-align:bottom; height:200px; width:".floor($daten['Breite']/count($daten['Werte']))."px;\">";
" <div style=\"margin:auto; background-color:red; height:".floor($balken*$wert)."px; width:".floor(($daten['Breite']/2)/count($daten['Werte']))."px\" title=\"".$daten['Werte'][$key]."\">";
" ";
" </div>";
" </td>\n";
}
echo " </tr>\n";
echo " <tr>\n";
// Stellen - also Balkenzuordnung - ausgeben
foreach($daten['Stelle'] as $stelle){
echo " <td style=\"vertical-align:middle; border:solid 1px black; border-width:1px 1px 0px 1px; height:80px;\">";
echo $stelle;
echo " </td>\n";
}
echo " </tr>\n";
echo "</table>\n";
}
?>
Zuerst wird die oben angesprochene foreach-Schleife durchlaufen. In dieser wird mit der Funktion max() zuerst der größte Wert der Datensätze ermittelt. Danach wird das Verhältnis aller Werte zu diesem Wert berechnet. Dazu ist die folgende Schleife zuständig:
PHP:
<?php
// Verhältnis aller Daten zum Maximalwert berechnen
// Jeder Wert erhält dann als Höhe einen Bruchteil der
// maximalen Balkenhöhe
$verhaeltnis = array();
foreach($daten['Werte'] as $key => $wert)
$verhaeltnis[$key] = $wert/$maximalwert;
?>
Danach wird der Diagrammname ausgegeben. Das colspan sorgt dafür, dass der Name schön mittig zentriert ist und alle Zellen, die nachfolgend die Balken enthalten, gleich groß sind.
Im Anschluss daran werden die Balken selbst erzeugt. Dabei ist folgendes zu beachten:
Jeder Balken befindet sich in einer Tabellenzelle. Die Breite der Zelle ergibt sich aus der Gesamtbreite $diagramme['Tag']['Breite'] der Tabelle und der Anzahl der Datensätze, die ich mit count() ermittele. Ein Balken hat wiederum die halbe Breite einer Zelle. Die Balkenbreite ist dabei von mir so festgelegt, theoretisch könnte ein Balken auch die ganze Zelle oder nur ein Drittel der Zelle ausfüllen. Die Höhe eines Balkens ergibt sich aus der Höhe des höchsten Balkens und des Verhältnisses zum Maximalwert. Da der Maximalwert selbst einen Anteil von 100% hat, ist er logischer Weise genau so groß wie von uns zuvor definiert (im obigen Beispiel 190px [190*100%]). Die restlichen Balken sind gemäß ihrer Werte verkleinert (z.B [190*87%], [190*59%], etc...). Um sicherzustellen, dass auch ein Balken angezeigt wird, enthält jeder Balken ein geschütztes Leerzeichen . Der entsprechende Quellcode für diesen Bereich ist:
PHP:
<?php
echo " <tr>\n";
// Werte - also Balken - ausgeben
foreach($verhaeltnis as $key => $wert){
// Breite einer Zelle berechnen,
// Ein Balken ist halb so breit wie eine Zelle,
// deshalb das '/2'
echo " <td style=\"vertical-align:bottom; height:200px; width:".floor($daten['Breite']/count($daten['Werte']))."px;\">";
" <div style=\"margin:auto; background-color:red; height:".floor($balken*$wert)."px; width:".floor(($daten['Breite']/2)/count($daten['Werte']))."px\" title=\"".$daten['Werte'][$key]."\">";
" ";
" </div>";
" </td>\n";
}
echo " </tr>\n";
?>
Zur Ausgabe der Stellen muss ich glaub ich nix großartig sagen... Es wird eine neue Zeile erzeugt und die jeweilige Stelle wird ausgegeben. Dieses Diagramm lässt sich auch mit einer Klasse erzeugen. Wer sich für OOP interessiert kann sich meine Diagrammklasse mal zu Gemüte führen
Die Ausgabe bleibt auch bei den Diagrammen für Monate und Jahre die gleiche. Allein die 'Konfiguration', also der Name und das Auslesen der Werte ändert sich. Gesamtbreite und -höhe sowie Balkenhöhe behalte ich bei.
Konfiguration des Monatsdiagramms
PHP:
<?php
$diagramme = array():
$diagramme['Monat'] = array();
$diagramme['Monat']['Name'] = "";
$diagramme['Monat']['Hoehe'] = 300;
$diagramme['Monat']['Breite'] = 580;
$diagramme['Monat']['Balken'] = 190;
$diagramme['Monat']['Stellen'] = array();
$diagramme['Monat']['Werte'] = array();
$diagramme['Monat']['Name'] = $jahr;
for($i=1; $i<=12; $i++){
$sql = "SELECT
SUM(Anzahl)
FROM
Counter
WHERE
YEAR(Datum) = '".$jahr."' AND
MONTH(Datum) = '".$i."'
";
$result = mysql_query($sql);
$diagramme['Monat']['Werte'][] = (int)mysql_result($result, 0);
$diagramme['Monat']['Stellen'][] = "<img src=\"bilder/monatsnamen/".$i.".jpg\" alt=\"".$Monatsnamen[$i]."\">\n";
}
?>
Achtung, als Beschriftung der X-Achse habe ich Bilder der Monatsnamen erzeugt, die die Monatsnamen von unten nach oben statt von rechts nach links schreiben. Dadurch zieht sich das Diagramm nicht unnötig in die Breite und alle Zellen sind weiterhin gleich groß. Wer jetzt nicht genau weiß, was ich meine, der möge sich in meiner Statistik das Monatsdiagramm ansehen
 Als Dateinamen vergebe ich übrigens 1 für Januar, 2 für Februar, 3 für März, etc.. Das mache ich eigentlich nur wegen dem März, weil ich in Dateinamen keine deutschen Umlaute benutzen möchte.
Als Dateinamen vergebe ich übrigens 1 für Januar, 2 für Februar, 3 für März, etc.. Das mache ich eigentlich nur wegen dem März, weil ich in Dateinamen keine deutschen Umlaute benutzen möchte.Konfiguration des Jahresdiagramms
PHP:
<?php
$diagramme = array():
$diagramme['Jahr'] = array();
$diagramme['Jahr']['Name'] = "";
$diagramme['Jahr']['Hoehe'] = 300;
$diagramme['Jahr']['Breite'] = 580;
$diagramme['Jahr']['Balken'] = 190;
$diagramme['Jahr']['Stellen'] = array();
$diagramme['Jahr']['Werte'] = array();
$diagramme['Jahr']['Name'] = "";
for($i=2006; $i<=2008; $i++){
$sql = "SELECT
SUM(Anzahl)
FROM
Counter
WHERE
YEAR(Datum) = '".$i."'
";
$result = mysql_query($sql);
$diagramme['Jahr']['Werte'][] = (int)mysql_result($result, 0);
$diagramme['Jahr']['Stellen'][] = $i;
}
?>
Nix neues dabei... Damit sind wir auch schon fertig mit unseren Diagrammen. Viel Spaß damit

Zurück zur vorigen Seite:
Besucherstatistik - Ausgabe der Daten in tabellarischer Form Bewerten

Suchmaschinenoptimierung (SEO - Search Engine Optimization)


